티스토리 뷰
콘텐츠 선형구조의 이해
콘텐츠 선형구조의 개념
- 웹 문서를 제작할 때 뼈대가 되는 HTML 마크업 언어
논리적인 순서에 맞게 개발 → CSS 적용
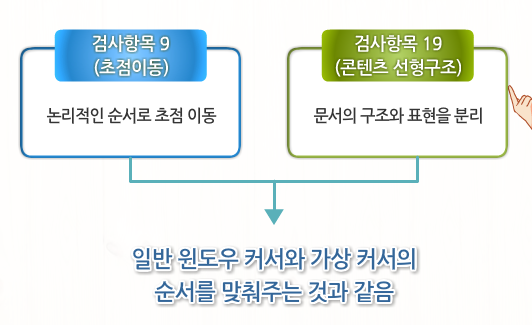
- "CSS 제거 시, 콘텐츠가 상식적인 순서로 제공되고 있는가.
가상커서 방식 : 좌 → 우,위 → 아래
- 논리적인 순서로 CSS 제거
- CSS를 제거하기 전의 초점 이동과 논리적 순서의 일치.

오류유형
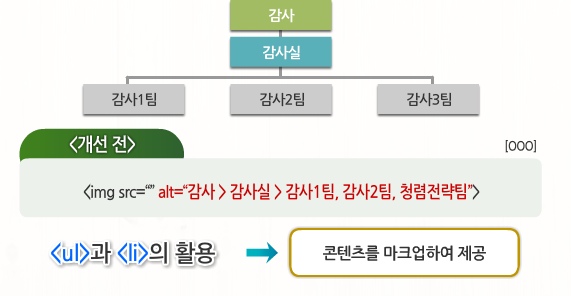
- 계층 구조가 명백하게 필요한 콘텐츠를 중첩 마크업을 이용하여 표현하지 않은 경우


주의사항
탭 메뉴에서 탭1 → 탭2 → 탭3으로 이동하여 모든 탭 내용을 확인할 수 있는 경우에도 보다 논리적으로 구성
- 모든 탭을 확인하는 방법
- 키보드로 접근할 때
- 마우스를 탭 메뉴에 올렸을 때
2단계의 깊이를 가진 메뉴에서 1차 메뉴와 2차 메뉴, 탭 메뉴와 탭 콘텐츠는 서로 다른 계층으로 표현되어야 함
- ex) ul > li > ul > li또는 ol > li > ol > li구조
탭 메뉴와 탭 콘텐츠의 계층 구조는 경우에 따라 마크업 중첩이 아닌 '제목-내용'으로 표현이 가능함
- hx-ul, hx-div, hx-p, dt-dd 형식으로 마크업 했다면 계층구조로 인정함
- 제목 영역 : <h1~6>, 정의형 목록의 <dt>
- 내용 영역
- <ul>, <div>, <p>
- 정의형 목록에서의 <dd>
- <h1~6> - 콘텐츠 구분을 위한 제목으로 활용
- <dt> - 정의형 목록에서의 제목으로 활용

표의 구성의 개념
데이터 간의 상관관계를 요약하여 제공하는 정보
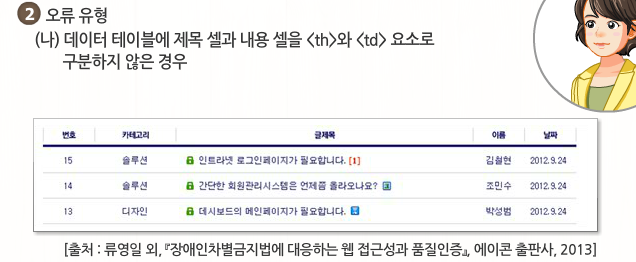
제목셀, 내용셀
- 제목과 요약을 제공

오류유형.


주의사항.
1. 원칙적으로 <caption>요소와 summary 속성을 모두 사용해야하며,
이 중 하나이상 적절히 제공한 경우 준수한 것으로 인정.
<caption>요소는 표의 제목을, summary 속성에는 표의 요약,
구조나 탐색 방법을 기술해 주어야 함
- summary와 caption을 같은 용도로 사용하지 않아야 함.
- 복잡한 표일 경우, 해당 표를 어떻게 탐색하면 편리한지 등을 담아야 함
- 행열 등의 정보는 오히려 중복된 정보를 제공하게 되니 주의해야 함
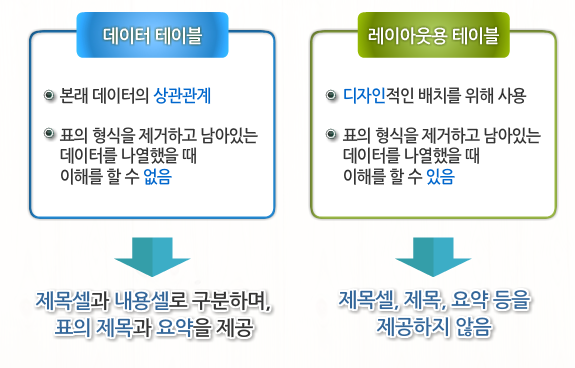
- 데이터 테이블은 자료들 간의 논리적인 관계를 나타내기 위한 경우로,
표의 형식을 제거하고 선형화 했을 때 이해할 수 없음
- 레이아웃용 테이블은 화면 배치를 위해 작성된 경우로,
표의 형식을 제거하고 선형화했을 때 이해 가능한 경우
- 레이아웃용 테이블에는 <th>, <caption>, 요소, summary 속성을 사용하지 않아야 함.
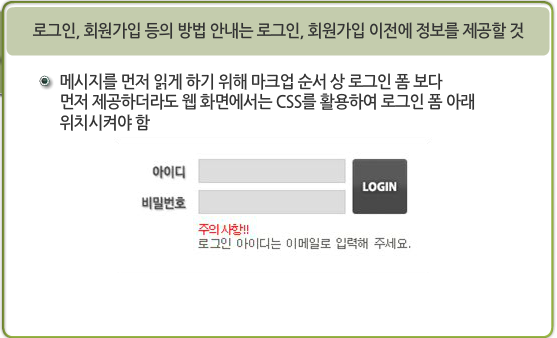
레이블 제공
입력서식에는 반드시 레이블을 제공하여 입력 창에 대한 설명을 제공
- 레이블과 입력서식이 1:1로 대응하는 경우
:label for 값과 input의 id 값을 연결 - 레이블로 연결할 입력서식이 여러 개인 경우
:title 속성 값으로 입력서식 요소에 대한 용도나 목적을 제공
오류 정정
오류를 정정할 수 있도록 오류 내용을 알려주고, 이를 정정할 수 있도록 오류 위치로 이동
댓글
© 2018 webstoryboy



